現在の一般的なモニターというと、「16:9」の4Kワイドモニターが主流。
普段使っている分にはなんら不便さは感じませんが、クリエイター的な仕事をやっていると16:9では不便に感じる点が出てきます。
それは、縦(高さ)の解像度!
縦の高さが無いために、HTMLやCSS、JSのコードを書いていくと、16:9の高さでは表示される行数が少ないため、前後のコードを確認しようとするといちいちスクロールをして探し出さないとイケないし、ブラウザでの表示確認をするにもやはり大きくスクロールをしていかないと全体を確認できないという不便さがあります。
そこで、去年から導入したのがアスペクト比が3:2の4Kモニター「HUAWEI MateView」。
このモニターを導入してからは、作業効率が爆上げしまくっているので紹介いたします。
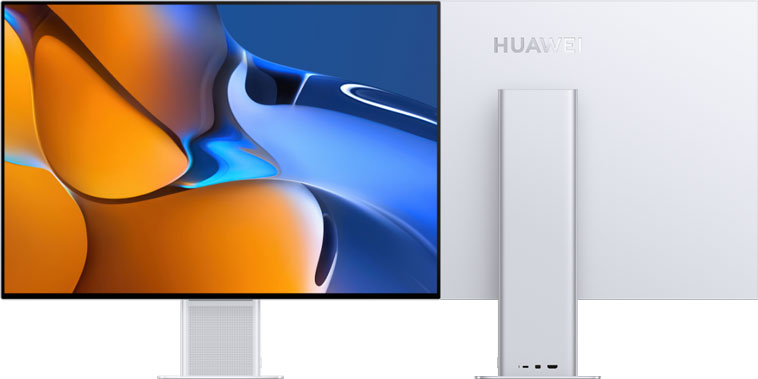
HUAWEI MateView 28.2インチ

外観はパッと見、AppleのStudio Displayを思い出させるようなデザインでとてもおしゃれです。

厚みは10mmとめちゃくちゃ薄いです。

背面側には、下記のインターフェースが揃っているので安心です。
- USB-A 2口
- USB-C 1口
- USB-C電源ポート 1口
- MiniDP 1口
- HDMI 1口
- 3.5mm オーディオジャック
スピーカーの音質はちょっと弱い

フロント側には、5Wスピーカーが2つ内蔵されていますが、音質はさほど良くは無いです。Macbook内蔵スピーカーの方が圧倒的に良いです。

また、ディスプレイの設定などは物理的なボタンでは無く、タッチセンサーで操作するのでこれまたおしゃれ。ですが、ここを触ったのは、購入した時くらいのレベルです。
アスペクト比3:2の性能は?

では、いよいよ肝心の解像度についてです。
アスペクト比「3:2」と「16:9」の比較
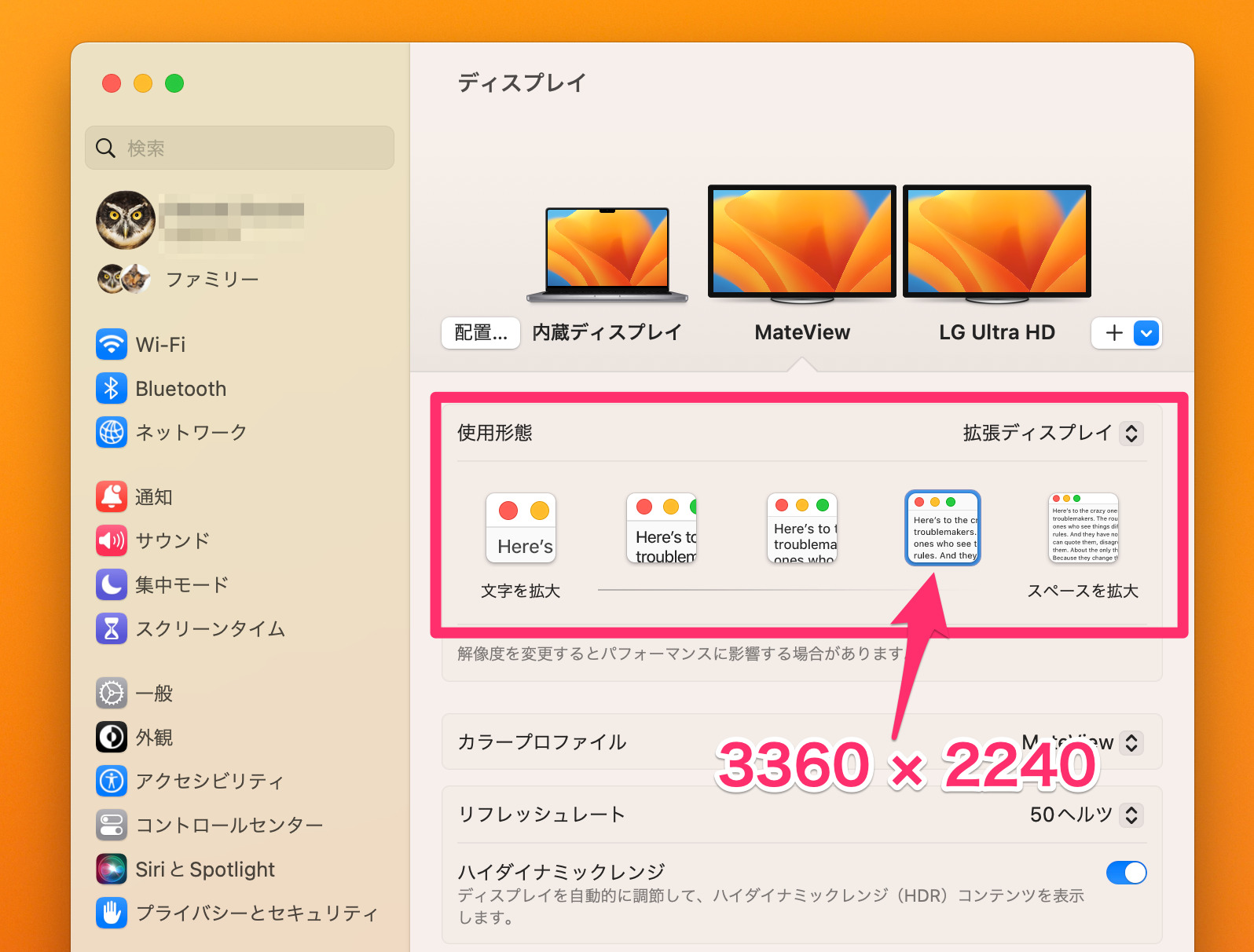
MacOSのディスプレイ設定を開くと、5パターンの設定が可能ですが、MateView(アスペクト比3:2)とLG Ultra(アスペクト比16:9)を比較してみます。
| MateView(3:2) | LG Ultra(16:9) | 縦の差 |
|---|---|---|
| 1920 × 1080 | 1920 × 1080 | ±0 |
| 2560 × 1707 | 2560 × 1440 | +267 |
| 3008 × 2005 | 3008 × 1692 | +313 |
| 3360 × 2240 | 3360 × 1890 | +350 |
| 3840 × 2560 | 3840 × 2160 | +400 |
最大スペース(3840 × 2560)に設定してしまうと、さすがに文字が小さくなりすぎて見えづらいため、私は「3360 × 2240」の解像度で作業をしています。
16:9のモニターと比較すると「350」の差ですが、この小さな差がストレスを軽減させ、作業効率を爆上げしてくれます。

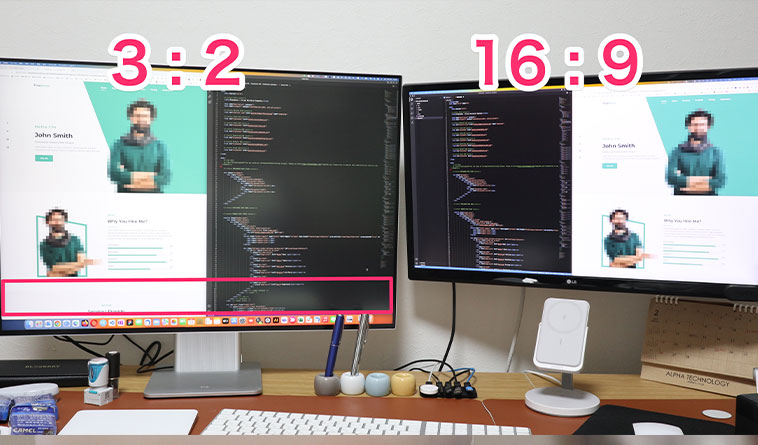
これは、HTMLコードとそのプレビュー画面を2台のモニターに映した状態です。
右側の「16:9」では、HTMLコードは98行分が表示され、左側のMateViewではなんと112行分表示されます。その差15行分です。(写真の赤枠の部分が差ですね)
この15行分の領域の差は、小さいようでとても大きい。スクロールせずに見れる領域が大きいというのは無駄な作業が発生しないので作業効率に直結してきます。

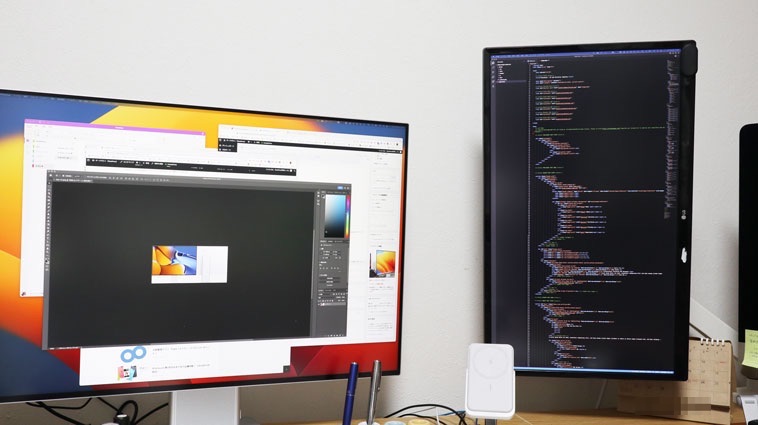
人によっては、16:9のモニターを縦にすれば良いじゃんという意見もありますが、そうするとたしかに倍近くの高さを実現できますが、この状態だと横幅が無いため、開けるウィンドウがひとつに限定されてしまうため、個人的には、かえって逆効果になってしまうと感じています。
クリエイターにはぜひアスペクト比3:2を試して欲しい!
このMateViewの価格は7万円〜9万円(ショップによって価格が大きく変わります)なので、手軽に買えるレベルではないのですが、一度でも、「もう少し画面の高さがあればなー」って感じたことがあるクリエイターの方であれば買って損はしませんのでオススメです!